Instagram은 크리에이터가 오디언스를 늘리는 데 도움이 되는 새로운 기능을 지속적으로 발표하고 있습니다. 이번에는 다른 플랫폼에서 인스타그램 콘텐츠를 선보일 수 있는 몇 가지 새로운 방법을 소개합니다. 이 새로운 기능을 통해 Instagram 사용자는 트위터의 이미지 미리보기와 웹사이트의 프로필 미리보기를 포함하여 자신의 게시물 미리보기를 보여줄 수 있게 됩니다. 따라서 누군가가 Instagram 게시물 미리보기를 공유하면 콘텐츠가 강조되고 더 많은 팔로워를 확보할 수 있는 기회가 늘어납니다.
또한 Instagram 스토리, 자기소개, DM, 동영상 게시물 및 릴에 클릭 가능한 링크를 추가하는 방법도 읽어 보세요.
다른 웹사이트에서 Instagram 게시물 미리보기 공유
목차
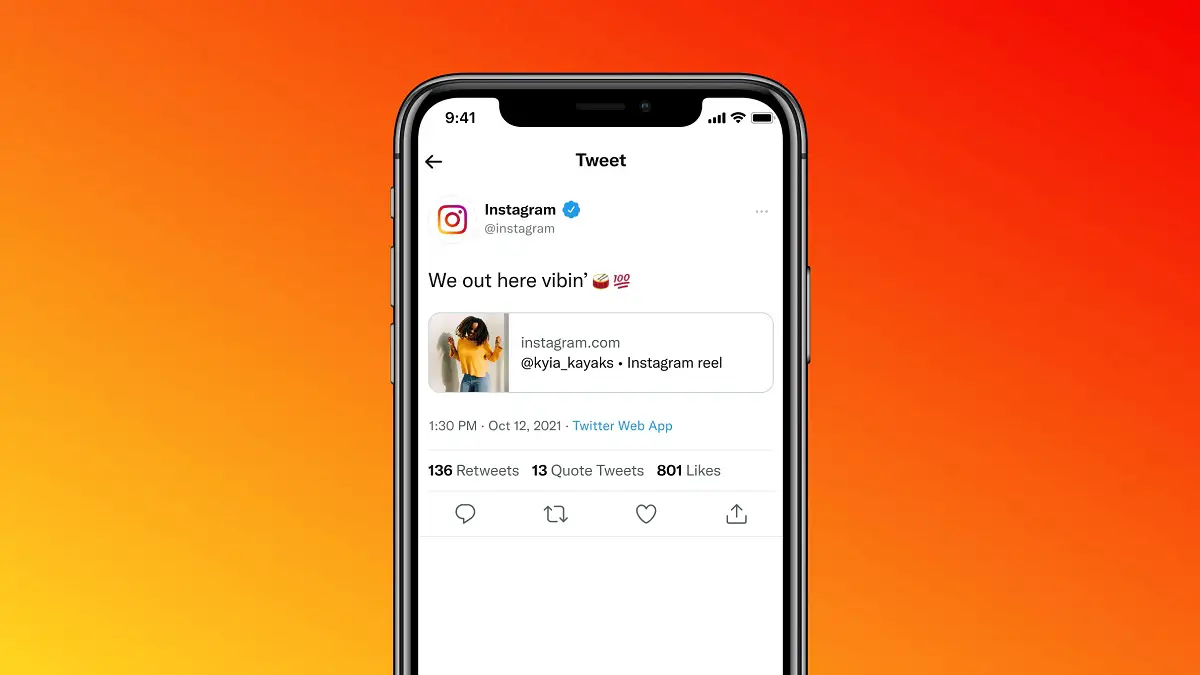
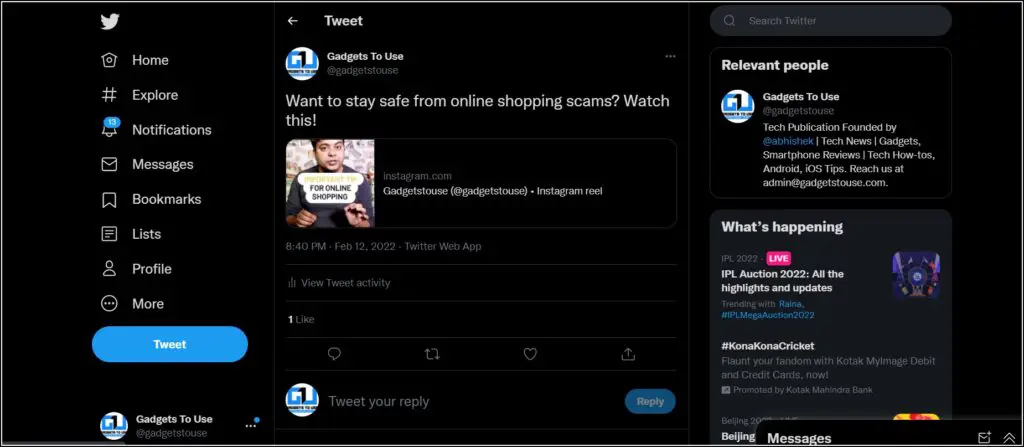
트위터의 이미지 미리보기
먼저 트위터에서 Instagram 게시물 미리보기를 보기 위한 요구 사항을 확인해야 합니다. 이를 위해서는 Instagram 계정이 공개 계정이어야 합니다. 이제 아래에 언급된 단계를 따르세요:
- 트위터로 이동하여 Instagram 게시물을 포함할 트윗을 작성합니다.
- 이제 Instagram으로 이동하여 공유하려는 게시물의 링크를 복사합니다.
- 그런 다음 이 Instagram 게시물 링크를 트윗에 붙여넣습니다.
그게 다입니다. 이제 트윗을 보내면 트윗에 썸네일과 함께 이미지 미리보기가 카드로 표시됩니다.

또한 인스타그램에서 트위터로 바로 공유하면 해당 게시물의 캡션도 이미지 미리보기와 함께 표시됩니다. 누군가 내 트윗에서 미리보기의 링크를 클릭하면 내 인스타그램 게시물로 바로 이동합니다.
인스타그램 스토리 외에도 사진, 동영상, 릴 등 모든 유형의 게시물이 트위터에서 미리 보기된다는 점에 유의하세요.
관련 도움말 | 인스타그램 스토리에 트윗을 공유하는 방법
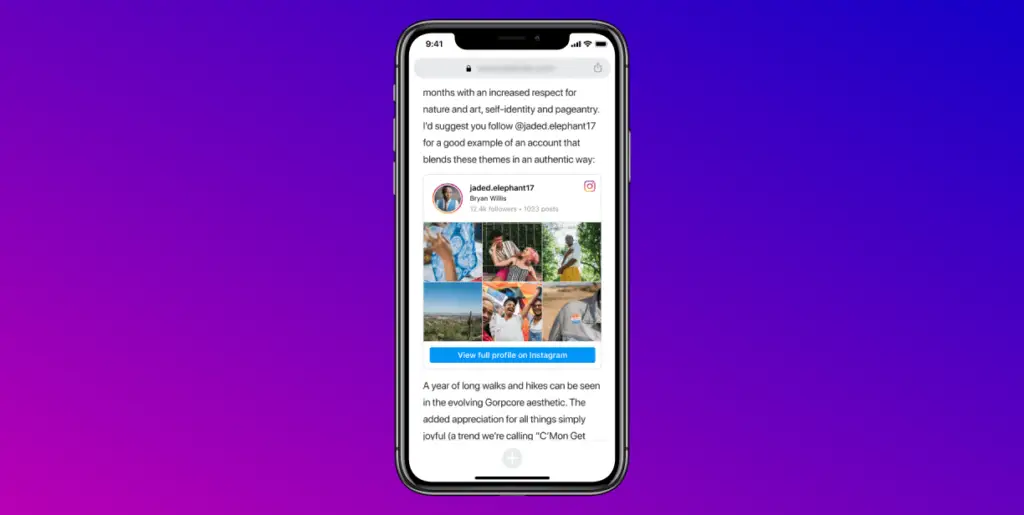
웹사이트에 인스타그램 프로필 임베드하기
이제 트위터의 이미지 미리보기 외에도 인스타그램 사용자는 웹사이트에 프로필을 퍼갈 수 있으며, 웹사이트에는 최대 6개의 가장 최근 게시물이 포함된 프로필 미리보기가 표시됩니다. 이렇게 하면 웹사이트 방문자가 내 프로필을 방문하도록 유도할 수 있습니다.

웹사이트에 인스타그램 프로필을 임베드하는 방법은 다음과 같습니다:
-
웹사이트에서 공유하려는 Instagram 프로필로 이동합니다.
-
Instagram 웹을 방문하는 경우 프로필 페이지에서 톱니바퀴 아이콘을 클릭합니다. 모바일 앱에서는 점 3개를 클릭합니다.
-
이제 옵션에서 “퍼가기”를 선택한 다음 “임베드 코드 복사”를 선택합니다.
-
그런 다음 이 임베드 코드를 웹사이트에 붙여넣습니다.

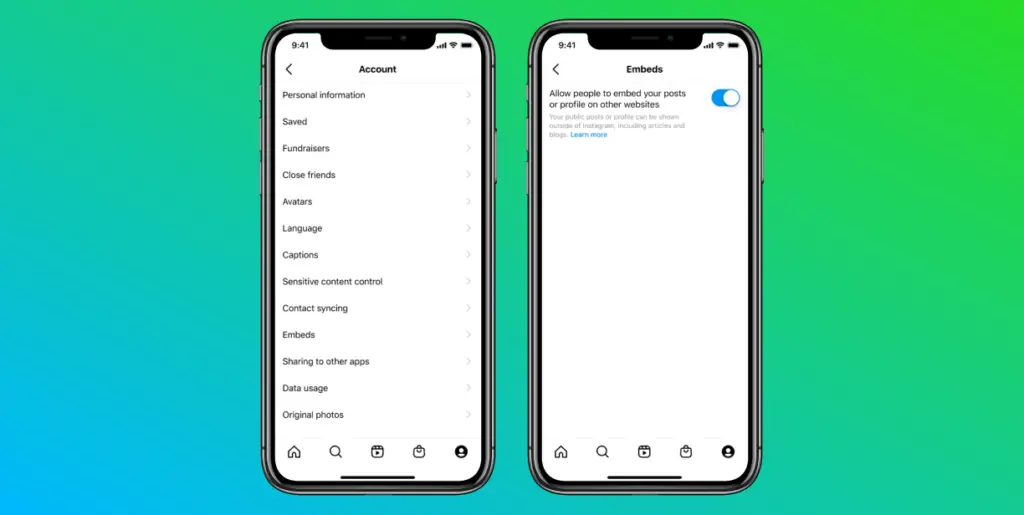
또한, 인스타그램 외부 웹사이트에 내 인스타그램 프로필 코드를 삽입할 수 있는 사용자를 제어할 수도 있습니다. 임베드에 대한 이 새로운 제어 기능은 Instagram 설정에서 사용할 수 있습니다.
이 기능은 현재 미국에서만 사용할 수 있습니다. 하지만 곧 더 많은 국가로 확대할 예정입니다.
인스타그램 게시물 미리보기는 인스타그램 외부에서 콘텐츠를 홍보하려는 크리에이터에게 유용한 새로운 기능입니다.